magento2模板-自定义电子邮件template
《Magento2.X企业级开发实战》
magento2模板-自定义电子邮件template
自定义电子邮件模板
电子邮件模板存储在各自模块的 /view//email 目录中。例如,销售模块的新订单交易电子邮件模板位于 /view/frontend/email/order_new.html。
我们强烈建议您不要更改默认的 Magento 文件。如果您想自定义默认模板,您应该创建自定义模板并配置 Magento 以使用它们而不是默认模板。
您可以将自定义模板添加为自定义主题中的物理文件,或使用管理员创建它们。以下各节将介绍这两种方法。
使用主题自定义电子邮件模板
通过使用以下模式在自定义主题的新目录中创建模板来覆盖电子邮件模板:/_/email。例如,要覆盖新订单电子邮件模板,请在 /Magento_Sales/email 目录中创建一个名为 order_new.html 的模板。
电子邮件模板支持模板回退,因此会在当前主题的父主题中搜索模板。
使用管理员自定义电子邮件模板
Magento Admin 中配置的任何模板都优先于默认模板或基于主题的模板。
在 Admin 中,导航到 MARKETING > Communications > Email Templates
单击添加新模板。
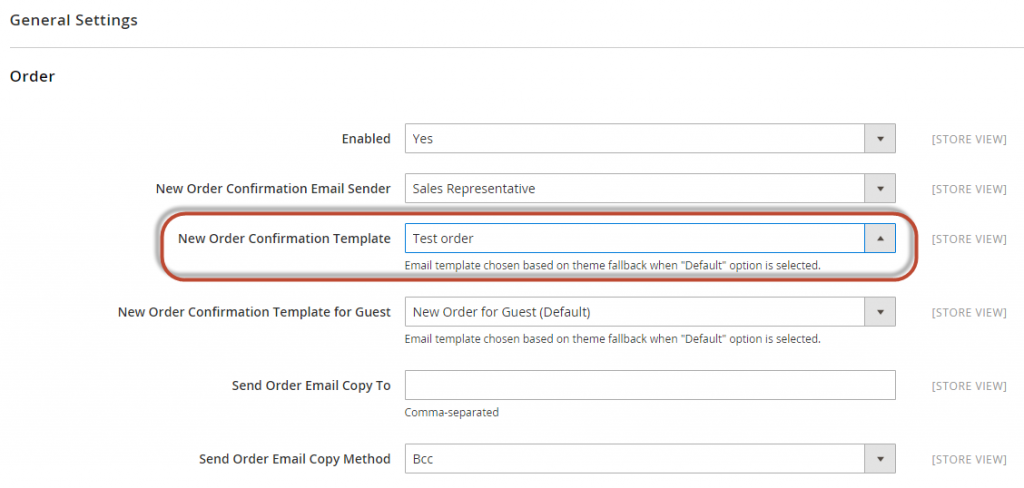
如果要使用默认模板作为起点,请在加载默认模板部分中,选择模板并单击加载模板。每个默认模板的配置设置路径显示在模板信息部分的当前使用字段中。
记下此路径,因为稍后在配置要使用的新模板而不是默认模板时将需要它。

在模板名称中,输入名称以在 Admin 中标识模板。
在模板主题中,添加纯文本以用作使用您创建的模板发送的电子邮件的主题。该字段可以包含系统变量。
自定义模板内容。有关详细信息,请参阅自定义内容部分。
在模板样式中,可选择为模板添加 CSS 样式

自定义页眉和页脚模板
每个前端电子邮件模板都包含使用以下两个指令的页眉和页脚模板:{{template config_path=”design/email/header_template”}} 和 {{template config_path=”design/email/footer_template”}}。 默认情况下,这两个指令从这些文件加载内容:
/view/frontend/email/header.html
/view/frontend/email/footer.html
您可以使用前面讨论的主题或管理自定义方法自定义页眉和页脚模板。
要将商店和销售相关信息添加到模板,请使用系统变量。
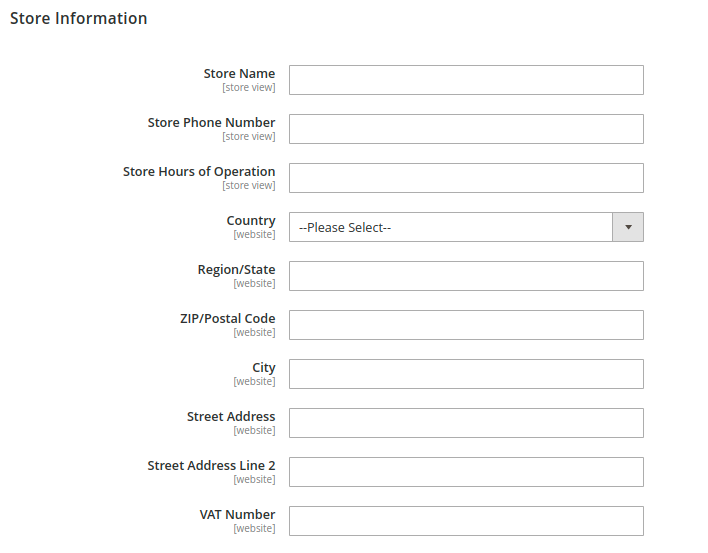
系统变量是占位符,在生成实际电子邮件时由特定值替换。 例如,Store hours ({{config path=”general/store_information/hours”}}) 变量被替换为
STORES > Settings > Configuration > GENERAL > General > Store Information section.

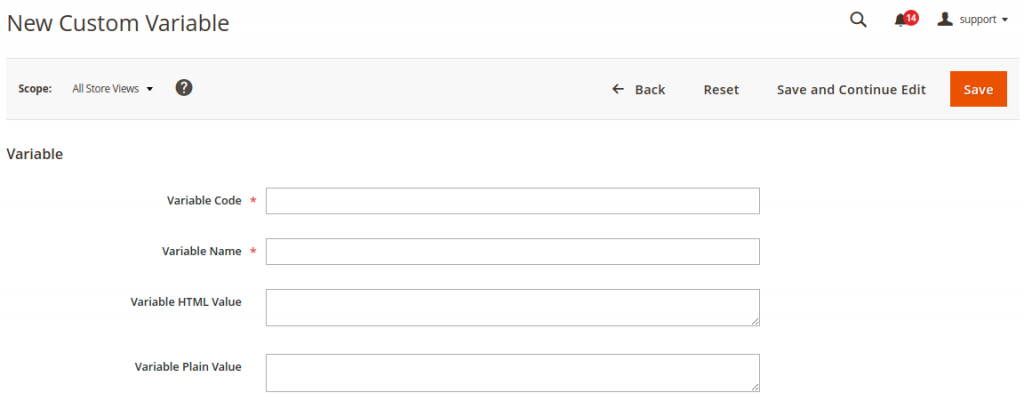
您还可以创建自己的自定义变量并在 Admin 下设置它们的值

向模板内容添加变量:
在 Admin 中,导航到 MARKETING > Communications > Email Templates
创建新模板或编辑现有模板。
单击以将光标置于要插入变量的文本中。
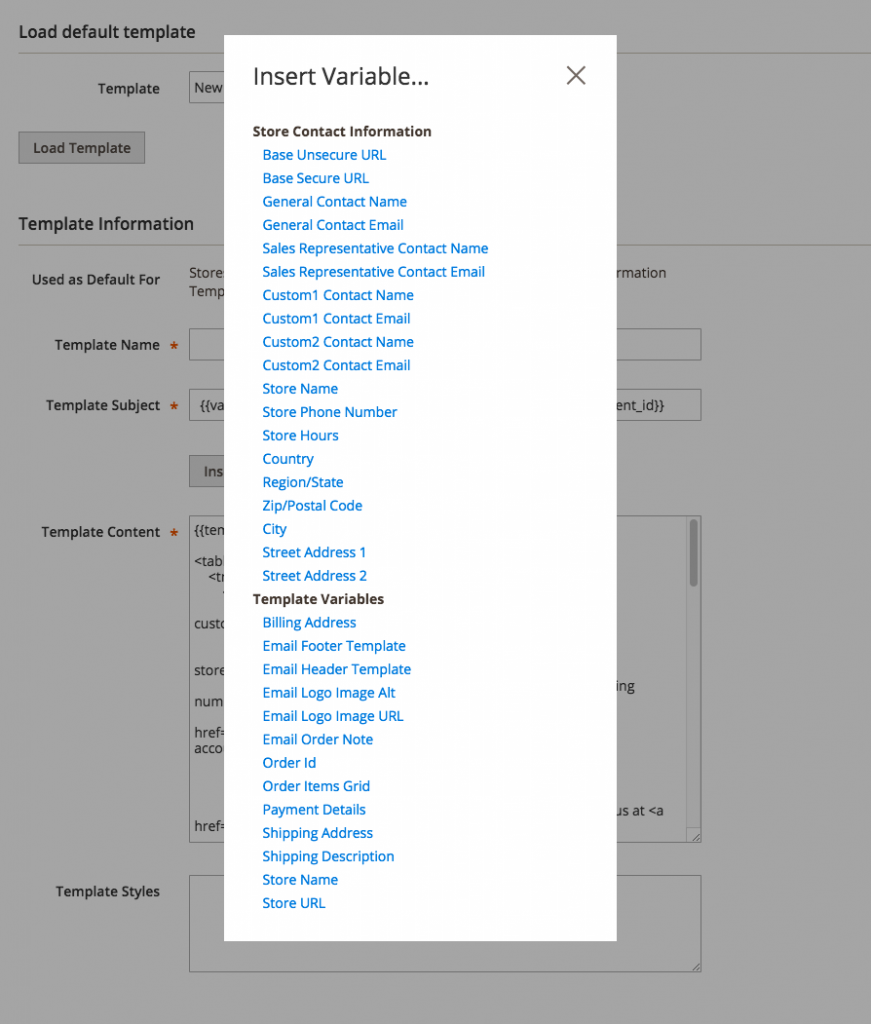
单击插入变量。 将打开一个包含变量列表的弹出窗口,其中包括自定义变量。 商店联系信息中的变量在所有电子邮件模板中都可用,而模板变量部分中的变量特定于您正在编辑的模板和您可能已安装的扩展。 下图显示了一个示例:

电子邮件模板的样式
某些电子邮件客户端(例如 Gmail)仅支持已在 HTML 标签的 style 属性上作为“内联”样式应用的 CSS 样式。因此,大多数电子邮件样式都作为内联样式应用。内联样式由 EmogrifierEmogrifier 库提供,它采用 HTML 和 CSS,并将所有 CSS 样式添加到 HTML 标签的样式属性中。
内联样式
/view/frontend/email/header.html 文件包含一个 inlinecss 指令:
{{inlinecss file=”css/email-inline.css”}}
inlinecss 指令告诉 Magento 将哪些文件应用为电子邮件模板上的内联样式。
例如,假设一封电子邮件是从使用 Magento Luma 主题配置的商店发送的。 inlinecss 指令首先在 /web/css/email-inline.less 中查找 email-inline.less 文件。但是,由于该文件不存在,它将回退到 /web/css/email-inline.less 文件。然后将编译该文件的内容,并将其内容作为内联样式应用于电子邮件模板。
本文来源于:【Magento中文网】,并添加本文地址链接。
如未按上述操作复制或转载,本站有权追究法律责任。
若本站内容侵犯了原著者的合法权益,可联系我们进行处理。